Frei3.de – Wie schwer ist es, eine Plattform zu entwickeln? Fallstudie
Inhaltsverzeichnis
- 1 Wie schwer ist es, eine Plattform zu entwickeln?
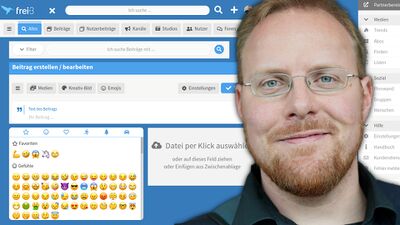
- 2 Mein Name ist Hagen Grell
- 3 Fertig-Lösungen, Forking, Neuentwicklung
- 4 Philosophie der frei3-Entwicklung
- 5 Der Entwicklungs-Eisberg Online-Plattform
- 6 Was macht frei3 besonders?
- 7 Vom Anwendungsfall zum Feature
- 8 Schlussgedanken
- 9 Quellen / Weblinks
Wie schwer ist es, eine Plattform zu entwickeln?
Die Online-Plattform Twitter wird von vielen Nutzern als sehr leicht zu bedienen empfunden, daher müsste es doch auch leicht sein, Twitter zu programmieren, richtig? YouTube, Facebook und TikTok machen uns scheinbar spielend interessante Vorschläge, das müssten andere Plattformen doch auch können, oder? Als Nutzer der populäre Silicon-Valley- und mittlerweile auch China-Tech-Plattformen (TikTok, DLive, Trovo etc) sind wir häufig sehr verwöhnt, was die schiere Nutzerfreundlichkeit von modernen Online-Plattformen angeht. Doch was leicht aussieht, ist nicht leicht gemacht, meist im Gegenteil: Je intuitiver, bequemer und einfacher eine Plattform zu bedienen ist, desto mehr Gehirnschmalz und Arbeitsleistung steckte in ihrer Entwicklung. Eine Fallstudio zur Plattform
https://www.frei3.de.
Siehe: Hagen Grell
Mein Name ist Hagen Grell
und als Gründer, Projektleiter und Co-Entwickler eines Technologie-Startup-Unternehmens habe ich eine besondere Perspektive, was Schein und Sein moderner Internet-Plattformen betrifft. Als ich 2018 gemeinsam mit einem Backend-Entwickler begann, die Plattform frei3.de zu entwickeln (damals noch „FreiHoch3“ genannt), waren wir überschwänglich von jugendlicher Arroganz und Selbstüberschätzung. Die meisten Programmierer, die etwas auf sich halten, werden folgenden Sturm-und-Drang-Gedanken kennen: „Ok, das ist eine tolle Herausforderung, dieses Programm kann ich in einem Monat fertig schreiben, kein Problem für mich und meine Spitzenfähigkeiten“. Und ja, gelegentlich haben wir Glück und es handelt sich um ein schwieriges, aber beherrschbares, abgegrenztes Problem, welches innerhalb einer gewissen Zeit tatsächlich erledigt ist, obgleich aus einem Monat dann gern drei werden können .
Doch was passiert, wenn eine Aufgabe so groß ist und gleichzeitig so klein scheint, wie ein Eisberg, dessen 5% Spitze aus dem Wasser ragt und dessen 95% Masse sich bedrohlich unter der Oberfläche versteckt? Was passiert, wenn man obendrein ein Versprechen gegeben hat und diese Versprechen dazu öffentlich verkündete? Und was wenn man als Kirsche auf der Torte 68.000 Euro als Startfinanzierung sammelte und daher nicht mehr „aus der Nummer“ herauskommt? – Über die Höhen und Tiefen dieser Achterbahnfahrt, über Schweiß, Tränen und Glücksgefühle und über den goldenen Wert von Durchhaltevermögen möchte ich Ihnen heute berichten.
Fertig-Lösungen, Forking, Neuentwicklung
Als wir mit den Arbeiten an frei3 starteten, war uns klar, dass wir mit einer Neuentwicklung begannen. Fertig-Lösungen wie BuddyPress, BuddyBoss, Huthub oder PeerTube (letztere für Videoanwendungen) wären zwar eine Möglichkeit für die Anfangszeit gewesen, um binnen kurzer Zeit etwas vorlegen zu können (vergleichbar damit, eine fertige App einfach auf dem Smartphone zu installieren). Aber dies hätte uns später in massive oder sogar unlösbare Schwierigkeiten gebracht, wenn wir von zehntausende auf hunderttausende auf Millionen Nutzer würden „hochsklarieren“ müssen. Hochskalieren bedeutet, eine Anwendung mit all ihren komplizierten, ineinander verwobenen Funktionalitäten für eine plötzlich exponentiell höhere Nutzerzahl (zB in kurzer Zeit verzehnfacht) bereitstellen zu müssen. Das ist alles andere als trivial und hätte uns bei einer Fertig-Lösung das Genick brechen können.
Einfach neue Server dazu stellen und die Anwendung darauf installieren, ist technisch unmöglich, denn folgende Fragen müssen umfassend gelöst werden: (1) Wie kommunizieren die Server miteinander und „sprechen sich ab“, wie wird die Last verteilt? (2) Wie kommunizieren die Server abhörsicher unter höchstem Sicherheitsstandard? (3) Wie und wann werden die Datenbanken miteinander abgeglichen? (4) Wie werden die Daten auf den verschiedenen Servern redundant gespeichert, um Datenverlust zu vermeiden, wenn zB eine Festplatte ausfällt? (5) Wie wird Datenkonsistenz gesichert, wenn zB ein Serverzentrum in einem Teil der Welt ausfällt, aber die anderen Server noch erreichbar sind? (6) Wie geht man mit nötigen Wartungsarbeiten um und synchronisiert Updates auf allen Servern? (7) Wie versteckt und schützt man die tatsächlichen IPs der Server, um gegen Hacker-Angriffe gerüstet zu sein, insbesondere bei vielen Servern? (8) Wie garantiert man einen reibungslosen Traffic-Fluss für den Proxy, wenn die meisten Anbieter ab einem bestimmten verbrauchten Traffic-Volumen drosseln? – Und viele viele Fragen mehr.
Philosophie der frei3-Entwicklung
Eine eigene Anwendung hat auch den unschlagbaren Vorteil, komplett unter eigener Kontrolle zu liegen, sodass das Team frei und kreativ entwickeln kann und nur die eigene Fantasie und die Fantasie (und Wünsche) der Kunden die Obergrenze darstellen. Die Weiterentwicklung einer fremden App dagegen stößt nicht nur an mögliche Lizenzprobleme, sondern auch an „Legacy“-Probleme. Das heißt, sobald zB PeerTube einen Fork bekommt (Abtrennung von der Hauptentwicklungslinie für eigene Anpassungen) – nennen wir diesen Fork zum Beispiel „MeinPeerTube“ – wird es schwieriger oder mit der Zeit sogar unmöglich, Verbesserungen von PeerTube in MeinPeerTube zu übernehmen. Zudem müssen die MeinPeerTube-Entwickler sich so tief in die PeerTube-Software einlesen und werden so viel Code selbst schreiben, dass mit der Zeit (2-3 Jahre später) MeinPeerTube zu einer de facto kompletten Eigenentwicklung wird, die mit PeerTube nur noch wenig gemeinsam hat. Und die MeinPeerTube-Entwickler laufen sogar Gefahr, die grundsätzliche Kern-Software von PeerTube umschreiben zu müssen, wenn PeerTube software-architektonisch ein anderes Ziel hatte als die Entwickler von MeinPeerTube nun verfolgen.
Bei frei3 sind wir daher einen anderen Weg gegangen und haben von Anfang an auf eine Neuentwicklung gesetzt. Im Vergleich mit dem Forking-Ansatz ist dies analog zu einem Wettrennen zwischen einem Fahrrad (Forking) und einem LKW (Neuentwicklung). Das Fahrrad wird in der Anfangszeit viel schneller vom Fleck kommen und den LKW zunächst gnadenlos abhängen. Doch sobald der massige LKW Fahrt aufgenommen hat, wird er das Fahrrad letzlich überholen und (ver)trägt auch viel mehr Masse in seinem Innern (Nutzer, Funktionalität, Traffic etc), was für eine Online-Plattform entscheidend ist.
Natürlich setzen wir dennoch auf moderne Web-Technologien, die hier gar nicht alle aufgelistet werden können, ohne in Technik-Jargon zu verfallen. Das heißt, wir verfolgen einerseits modular eine PIE-Philosophie „Proudly invented elsewhere“ – stolze Nutzung fremder Software – allerdings nur für nicht-kritische Software-Bereiche.
Kritische, meist sicherheitsrelevante Bereiche auf frei3 entwickeln wir selbst. Dies geht soweit, dass wir die Zusammenarbeit mit Anbietern wie AWS oder Cloudflare vermeiden, um nicht auf deren guten Willen angewiesen zu sein, sondern notfalls unsere Software von einem zum nächsten Server-Anbieter oder in eigene Mini-Rechenzentren auslagern zu können. Wir verfolgen damit die NIH-Philosophie „Not invented here“ – dies ist die Vermeidung fremder und möglicherweise korrumpierbarer Software in kritischen Bereichen.
Hier beantwortet sich auch die Frage „Warum das Rad neu erfinden?“, denn diese muss richtiger heißen: „WANN das Rad neu erfinden?“ – Immer dann, wenn die bisherigen Räder nicht dem Anwendungsfall genügen! – Kann ich mit einem Autorad (mit Felge und Reifen) auch bequem das Auto lenken? – Nein, daher erfinde ich das Lenkrad. Kann ich mit dem Autorad oder Lenkrad in einem Getriebe Kräfte übertragen und transformieren? – Nein, daher erfinde ich das Zahnrad. Kann ich mit einem Autorad, Lenkrad oder Zahnrad ein leichtgewichtiges, von einer Person bewegbares Fahrrad bauen? – Nein, daher erfinde ich das Fahrrad-Rad mit Speichen. Die Liste ist lang. Ja, es lohnt sich, das Rad immer wieder neu zu erfinden, wenn es für einen neuen Anwendungsfall notwendig ist.
Der Entwicklungs-Eisberg Online-Plattform
Kommen wir zu den Tiefen der Entwicklung einer Online-Plattform.
Was ist alles nötig für eine neue Plattform wie frei3.de, um den immensen Technologie-Vorsprung aufzuholen, den „Big Tech“ Silicon-Valley-Riesen mit 2- bis 3-stelligen Millionensummen durch Investoren aufbauen konnten?
Zunächst einmal das Design:
Dieses entsteht nicht von heute auf morgen, sondern ist ein stetiger Prozess der Weiterentwicklung. Dies ist auch an den turnusmäßigen Schönheitsoperationen zu erkennen, die Facebook und YouTube sich selbst verschreiben. Ziel ist es, die Plattform soweit in den Hintergrund zu rücken, dass die Inhalte maximal „strahlen“ können. Dies kann in Extremfällen soweit gehen, dass die Plattformen sich so dermaßen „häuten“, dass sie nahezu ihr eigenes „Branding“ verlieren. Solch eine Plattform in ihren schlichten Grautönen und minimalen Strukturelementen kann oft kaum noch von den anderen unterschieden werden.
Dennoch steckt grundsätzlich eine hohe Kunst hinter dem Interface-Design:
Der Nutzer muss (1) möglichst leicht durch technisch hochkomplizierte Vorgänge geführt werden, sodass er (2) geradezu spielerisch hochkomplexe Funktionen versteht und anwenden kann, (3) ohne ein Handbuch zu lesen. Optimalerweise sollte er dabei (4) möglichst wenige Klicks benötigen, (5) kaum Ladezeiten „erleiden“ müssen und (6) sich selbst in neuen Menüs sofort und ohne Frust zurecht finden.
Und dies ist auch ein perfektes Beispiel für die Eisberg-Analogie. Über der Oberfläche sind die Menüs leicht, einfach und intuitiv. Unter der Oberfläche dauert es meist zig bis hunderte kleiner und großer Iterationen, um ein anfangs grobes, unpraktisches, hässliches Menü zu einem schlanken, wohlgeordneten, verständlichen Menü umzubauen.
Nicht zu vergessen, (7) die optisch befriedigende Ästhetik, sodass Ränder miteinander abschließen oder so wirken (denn manchmal müssen absichtlich einen Pixel „ungerade“, um gerade zu wirken), Farben miteinander harmonieren und Animationen flüssig sind und angenehme Emotionen hervorrufen. Und nicht zu vergessen: All diese Anforderungen müssen natürlich (8) „responsive“ sein, das heißt auf Geräten und Bildschirmen beliebiger Größen von 400 Pixel bis 4000 Pixel schön aussehen, gut lesbar und angenehm benutzbar sein.
Sicherheit:
ist ein weiterer extrem wichtiger Faktor, insbesondere für neue Plattformen wie frei3.de:
Der Nutzer darf nur angemeldet gewissen Funktionen sehen und nutzen. Hacker dürfen keinen Zugriff auf sensible Daten bekommen. Nutzer dürfen nur verifiziert auf verschiedene Services und Daten Zugriff bekommen. Dabei kommen Datenbanksysteme ins Spiel (wir nutzen 4 verschiedene Datenbanksysteme um ihre Vorteile miteinander zu vereinen), Web-Server-Software, Proxy-Server-Software, Frameworks (wir nutzen Java und verschiedene Java-Frameworks), Tunneling-Softare, Javascript- und Javascript-Frameworks und die verschiedenen Provider-Schnittstellen. Natürlich muss die Kommunikation verschlüsselt sein und auch die Nutzung von Cookies und LocalStorage im Browser sollte ein gewisses Maß an Sicherheit bieten.
Um Ihnen nun die schiere Masse an Standard-Funktionalität einmal vor Augen zu führen, die der Nutzer von einer Online-Medien-Plattform unbewusst erwartet, hier eine kurze Aufführung derselben.
- Suche: Der Nutzer möchte schnell, bequem, optisch ansprechend und übersichtlich aufbereitet in allen nutzergenierten Daten suchen, automatische Suchvorschläge bekommen, dabei leicht den Überblick behalten und zusätzlich nach verschiedenen Kriterien filtern. Dafür werden Vorschaukarten benötigt, die optimalerweise Sonderfunktionalität wie Datum-als-Phrase (zB „vor 3 Tagen“) oder einen integrierten Abo-Knopf haben.
- Der Nutzer erwartet weiterhin Standard-Elemente wie Modal-Fenster (oder In-Window-Popups, Lightboxes, es gibt viele Synonyme), Dropdown-Menüs, die Möglichkeit per Drag&Drop zu sortieren, bequeme Datumswähler, Mehr/ Weniger-Anzeigen Bereiche, auch Pager und verschiedene Fortschrittsanzeigen oder dass statt eines Scrollbalkens die Textbox mitwächst, wenn man den Text eingibt
- Die Navigation darf natürlich auch nicht vernachlässigt werden. Der Nutzer erwartet ein schickes Menü, was immer und überall verfügbar ist und übersichtlich die schiere Komplexität der Seite in logischen Kategorien darstellt. Auch eine Unternavigation darf nicht fehlen, um Unterbereiche übersichtlicher zu machen.
- Natürlich sind auch Javascript-Services unerlässlich, die der Nutzer allerdings gar nicht sieht. So brauchen die meisten Online-Plattformen wie wir eine Bibliothek zur Positionierung von Elementen, eine Emoji-Bibliothek, eine Bibliothek, um URLs zu erkennen und durch Links zu ersetzen, eine Bibliothek für hauseigene Ajax-Calls, eine Bibliothek für Daten-Management auf Browser-Seite (zB erkennen wir, ob Ihr Formular-Text von Ihnen verändert wurde oder wieder in den Ursprungszustand zurückgekehrt ist). Von etlichen Datums-, Zahlen- und logischen Funktionen ganz zu schweigen.
- Auch die Datenkonvertierung muss gesondert behandelt werden. Dazu gehört ein API-Format, Konvertierung zwischen Datenbank-Ausgaben, Objekten, JSON und anderen Datenformaten und -prinzipien.
- Der Nutzer muss über Neuerungen informiert werden, daher braucht eine Plattform ein Nutzer-Info-System. Am besten eines, was neben dem Notifications-System existiert, denn Notifications sind zwischen den Nutzern untereinander und gehen leichter unter. Sie brauchen außerdem ein Alerts-System, das sind direkte Rückmeldungen, die er Nutzer bekommt wie „Seite gespeichert“. Und zuletzt brauchen Plattformen ein hauseigenes CMS, um den eigenen Content auf den eigenen Seiten zu verwalten.
- Auch erwartet der Nutzer für jede relevante Seite auf anderen Plattformen eine Link-Vorschau, die Open-Graph und Twitters Pendant unterstützt – Überschrift, Titelbild, Textvorschau etc. Optimalerweise sollte die ganze Plattform auch suchmaschinenoptimiert sein (SEO).
- Natürlich reicht es nicht, das alles nur in einer Sprache zur Verfügung zu stellen. Eine Plattform, die schon nur in Europa wirkt, geschweige denn international, braucht Internationalisierung, eine Möglichkeit, um alle Schaltflächen und Texte der Plattform in jeder beliebigen Sprache darzustellen, inklusive völlig verdrehten Formulierungen und dem Einfügen und Zahlen und Daten. Und natürlich muss dann auch jemand all diese Texte übersetzen und regelmäßig pflegen.
- Selbstverständlich braucht die Plattform auch ihr eigenes Admin-Backend. Programmierer und Mitarbeiter müssen die Server überwachen, Kundenanfragen beantworten, Daten anlegen und verändern, Statistiken überwachen und bei Fehlern reagieren, Cronjobs verwalten und Botzugriff limitieren. Auch die Rechteverwaltung zählt in diesen Bereich.
Das Ganze wir natürlich dadurch erschwert, dass Open Source zwar immernoch existiert, aber von „Big Tech“ systematisch kaputt gemacht und kaputt gekauft wird.
Ein Beispiel dafür ist die Hardware- und Software-Anti-Right-to-Repair-Einstellung von Apple und anderen Herstellern oder der Einkauf von Google bei Mozilla, was zweifelhafte Persönlichkeiten in den Browserhersteller brachte, den Einfluss von Google massiv erhöhte und die Qualität des Browsers minderte. Wir sind im frei3-Team extrem dankbar für Open Source, denn trotz unserer massiven Entwicklungsleistung stehen wir natürlich auf den „Schultern von Riesen“, den Entwicklern der Programmiersprachen, Web-Technologien, der Browser, dem Betriebssystem Linux und den Frameworks und Bibliotheken, die wir nutzen.
Ohne ihren Verdienst wäre an unser Projekt nicht im Traum zu denken gewesen. Wenn alle Software proprietär wäre, wie Windows und Apple sich das wünschen, dann hätte „Big Tech“ vermutlich bereits das totale Monopol über das Internet und jegliche Software.
Oben drauf kommen bei der Entwicklung einer solchen Online-Plattform die Projekt-Management-Aufgaben: Mitarbeiter verwalten, Server anmieten, ein Abrechnungssytem innerhalb der Plattform, Kommunikation und Marketing, um die Plattform bekannter zu machen, Versions-Management und Testen, Testen, Testen.
Und das ALLES misst der Nutzer an den BESTEN DER BESTEN. Denn der Nutzer bekommt Facebook, YouTube, Twitter und Co „geschenkt“ und erwartet daher von jedem Herausforderer, fast die gleichen Glanzleistungen wie von diesen Riesen.
Ich denke, jetzt wird langsam deutlich, warum Plattform-Projekte oder auch nur Apps in den USA bereits Millionen an Investitionen einsammeln, bevor sie überhaupt richtig starten. Deutschland ist in dieser Branche eine „Investitionswüste“, was auch damit belegt werden kann, dass es praktisch keine „Big Tech“ Software-Firmen in Deutschland gibt, die auch Deutschen gehören.
Was macht frei3 besonders?
Der Vollständigkeit halber seien hier noch ein paar Besonderheiten erwähnt, die wir als frei3-Team noch auf den „Standard“ der bereits existierenen Plattformen „drauflegen“. Dies ist kein Luxus, sondern bittere Notwendigkeit, denn ein Kunde wechselt üblicherweise nicht den Anbieter, mit dem er 100%ig zufrieden ist. Das heißt, zumindest in gewissen Aspekten muss sich eine neue Plattform sogar noch von den Riesen der Branche abheben, um Kunden abzuwerben und eine Nutzerbasis aufzubauen.
Unser Video-Knotenpunktsystem:
Natürlich ist der Upload, die Konvertierung und das nahtlose Streaming von Videos in HD und Medien auf frei3 bequem möglich, das ist der erwartete Standard. Um Medienmachern, die professionell verschiedene Plattformen bespielen, den roten Teppich auszurollen, bieten wir zudem unser Video-Knotenpunkt-System. Der Nutzer kann seine Links nahezu von beliebigen Plattform in unser System kopieren und frei3 generiert daraus automatisch einen Embed, der dem Konsumenten dann zur Verfügung steht. Wird ein Video auf einer Plattform gelöscht, wird sofort das nächste Video aus seiner Liste geladen, sodass der frei3-Link immer ohne Zutun des Medienmachers gültig bleibt und ein funktionierendes Video anzeigt (egal von welcher Quelle oder direkt von frei3). Zusätzlich bieten wir ein eigenes Knotenpunkt-Embed an. Des bedeutet, dass man unsere Beiträge auch in seiner private Website einbinden kann, wie man das normalerweise mit YouTube tun würde. Der Clou: Auch in diesem Embed sind alle gespeicherten Quell-Links hinterlegt, sodass auch der Knotenpunkt-Embed immer gültig bleibt, auch wenn eine der Original-Quellen verfällt. Zuletzt bieten wir für einige Plattformen auch den frei3-Crawler an, sodass zB der eigene YouTube-, BitChute- oder Odysee-Kanal automatisch auf Neuerungen gescannt werden kann. Und sollten diese Neuerungen übereinstimmen, werden sie in EINEM frei3-Beitrag mit verschiedenen Quellen vereint.
Unser frei3 Kommentare-System bringt auch ein fundamentale Innovation mit sich: Wir ermöglichen einen beliebig tiefen Antwort-Baum, wobei gleichzeitig aber für jeden Kommentar NUR der tatsächliche Gesprächsverlauf angezeigt wird. So ist es möglich, auf unserer Seite „Buschfunk“ möglich (nur für angemeldete Nutzer), alle neuen öffentlichen Kommentare zu lesen und mit nur einem Klick, übersichtlich den gesamten Gesprächsverlauf und den ursprünglichen Medienbeitrag zu durchstöbern.
Unser frei3 Kreativ-Bild-Werkzeug stellt eine weitere Innovation dar: Der Nutzer kann mit einfachen Mitteln ein Bild einfügen oder hochladen, drehen und zuschneiden, filtern und mit Text, Emojis und weiteren Bildern versehen und diese wieder drehen, skalieren, färben, stilisieren und verzerren, sodass seiner Kreativität kaum Grenzen gesetzt sind.
Unser frei3 Nutzer-Kontakt-Werkzeug wiederum ist eine kleine nützliche Innovation, mit welcher der Nutzer seine Beziehungen im Blick behält. Ganz privat kann er seine Meinung und eine grobe Bewertung anderer Nutzer speichern, zB um Freunde zu merken oder Störenfriede zu identifizieren, selbst wenn diese später den Nutzernamen geändert haben sollten.
Vom Anwendungsfall zum Feature
Zum Schluss möchte ich Ihnen noch eine wertvolle Lektion mitgeben, die wir auf die harte Tour lernen mussten und die uns Einiges an Entwicklungszeit gekostet hat, nämlich: Der Anwedungsfall bestimmt immer die Funktionalität, niemals anders herum. Konkret bedeutet das, dass gute Programmierer als die Generalisten, die sie meist sind, häufig viele Nutzungsmöglichkeiten für eine Funktion sehen, die sie neu programmiert haben. Da fallen einem hundert Knöpfchen und Regler ein, die dem Nutzer 1001 Einstellungsmöglichkeiten geben, um nur jeden möglichen Anwendungsfall abzudecken. Dies ist leider ein Irrweg, wie wir schnell feststellen mussten. Richtig ist: Der Anwedungsfall bestimmt immer die Funktionalität, niemals anders herum.
Unsere Erfahrung mit frei3 zeigt uns: Der normale Nutzer möchte in der Regel eine intuitive Bedienung, hat wenige ganz konkrete Anwendungsfälle, möchte möglichst wenig klicken, und ihm kann schon gar nicht zugemutet werden, sich in ein komplexes Bedien-Menü einzudenken. Das ist keine Kritik am Nutzer, wir sehen es gelegentlich an uns selbst. Denken Sie an Fälle, wenn man „mal schnell“ auf eine App oder eine Web-Anwendung angewiesen ist, die nun aber so gar nicht funktioniert und aufgebaut ist, wie man sich das vorstellt. Obendrein sieht die Website aus wie aus den 90ern und ist auf dem Smartphone nur mit Zoomen und Scrollen mehr schlecht als recht nutzbar. Genau das ist es. Wir sind so an diesen Luxus gewöhnt, dass neue Anwendungen diesen hohen Berg erst erklimmen müssen, um überhaupt auf den Stand der „Big Tech“ Plattformen zu kommen, bevor sie überhaupt etwas „gewonnen“ haben.
Der aus unserer Erfahrung „richtige“ Weg ist dabei die Entwicklung vom Anwendungsfall hin zum Feature (Funktionalität): Identifizieren Sie, was Ihre Nutzer sich wünschen, lassen Sie sich Zeit und spielen Sie verschiedene Szenarien gedanklich durch. Entwickeln Sie einen Kreislauf der verschiedenen Funktionalitäten: „Der Nutzer tut das, dann braucht er das, dann tut er dies, dann kommt jene Meldung. Das macht der Nutzer zehnmal am Tag, dann nervt ihn vielleicht das viele Klicken“ etc etc. Halten Sie sich KONKRET an das, was der Nutzer braucht, NICHT was er brauchen könnte. Weniger ist häufig mehr, denn ein „mehr“ an Funktionalität, heißt mehr Komplexität und das schreckt den Nutzer ab und verschlechter das Nutzungserlebnis.
Um nicht in Komplexität zu ertrinken, sollten optimalerweise immer nur isolierte Features umgesetzt werden, damit diese gestestet und live durchgespielt werden können, bevor klar ist, dass sie wirklich funktionieren und zudem deutlich wird, welche anderen Features angepasst werden müssen, um wieder ein rundes Nutzererlebnis zu garantieren.
Schlussgedanken
frei3 zu entwicklen und auf den aktuellen runden Stand zu bringen (die Entwicklung geht natürlich ständig weiter), war eine der härtesten und lehrreichsten Erfahrungen meines Lebens und auch im Team meiner Mitarbeiter, speziell meines wichtigsten Co-Programmierers. Manche Erfahrungen muss man selbst machen, auch da die großen Plattformen natürlich einen Teufel tun werden, ihre Konkurrenz zu beraten und auszubilden. Andererseits tendieren junge „Stürmer und Dränger“ aber auch dazu, in ihrer Selbstüberschätzung Aufgaben klein zu reden.
Wir haben unsere immense Aufgabe bewältigt und einen – wenn ich selbst so frei sein darf – beeindruckenden Stand von frei3.de abgeliefert. Dies gilt insbesondere für ein seit 2 Jahren de facto 2-Mann-Programmier-Team.
Dennoch müssen wir auch selbstkritisch sagen: Wir haben deutlich deutlich länger gebraucht, als wir dachten. Wir sahen die Spitze des Eisbergs und dachten: „Das können wir in kurzer Zeit bewältigen“. Als wir dann feststellten, dass der Großteil des Eisbergs Unterwasser war, mussten wir erstmal tief schlucken und unser Ego an der Garderobe abgeben, um uns auf diese lange Reise ohne Lob, Jubel oder überhaupt relevante Einnahmen zu begeben. Nur so konnten wir überhaupt an den Punkt zu kommen, an dem wir eine Nieschenkonkurrenz zu „Big Tech“ aufbauen und ein Geschäftsmodell etablieren können. 3 Jahre Entwicklung und die Reise geht eigentlich erst los. Aber wir freuen uns darauf und hoffen, Sie sind dabei und feuern uns an!
Zum Abschluss: Wenn Sie frei3 und unseren Weg unterstützen möchten, dann besuchen Sie doch einfach die Plattform. Vielleicht melden Sie sich ja sogar an und werden Nutzer? Ich sehe Sie hoffentlich auf unserer Plattform frei3.de.
Ihr Hagen Grell
Quellen / Weblinks
[1] Eigenaussage von Hagen Grell im Gespräch mit der Redaktion